
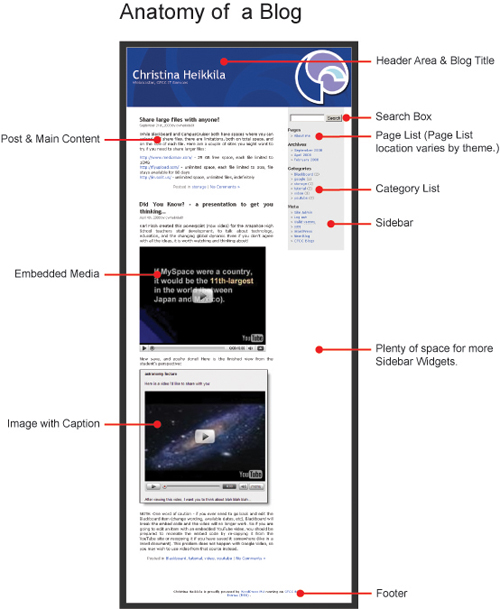
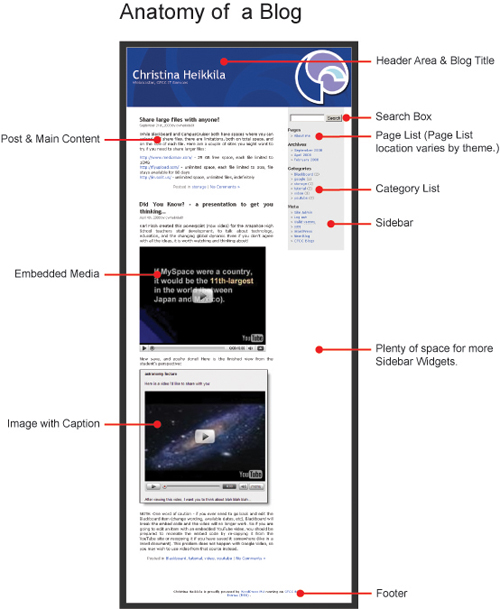
Blogs and their uses can be very unique. However, many blogs share common elements specifically in the structure of their layout. For example, most blogs have a header, footer, content area and a sidebar. The diagram below shows common blog features and how they may be arranged.

The header of a web blog is the area at the top of the blog. The header usually contains the title of the blog, the blog’s description and graphics. Some headers may include a navigation menu that is dynamically created from blog pages. The appearance and function of the header may change depending on the blog’s current theme.
The content area of the blog is where the information added by publishing posts and pages will appear. The content area is typically the largest column in the layout and displays the text and images the author publishes on the blog.
The sidebar is a smaller, second column in the blog layout. The sidebar is typically where search fields, page menus, category menus and widgets are displayed. The combination of the content area and single side bar is a Two-column layout. Some blog themes feature more than one sidebar. The combination of the content area and two sidebars is a three column layout.
The footer is located at the bottom of the blog and minimally presents closing information about the blog, such as copyright notification and author identification. However, depending on the theme the footer can present additional content and information and some themes feature a widgitized footer that can display selected widgets.
The use and presentation of these layout elements within a blog is highly dependent upon the theme being used. Headers, footer and sidebars may have varying levels of sophistication and functionality depending on the selected WordPress theme.